
SQLITE NOT INSTALLED
Когда вышла третья версия Sketch App, то все дизайнеры начали сравнивать эту программу для разработки интерфейсного дизайна с Adobe Photoshop – самым распространённым в мире дизайнерским инструментом. Не многие компании имели смелость поспорить с разработчиком программы Adobe, поэтому неудивительно, что пользователи применяют Photoshop гораздо шире, чем просто для обработки изображений. Обучиться этому можно на курсах фотошоп в Киеве.
Sketch оказался довольно функциональным, прежде всего, благодаря значительному улучшению по сравнению с первыми версиями этого нового дизайнерского инструмента, и программа стала достаточно эффективной, что дало основания сравнивать её с Photoshop.
Но Photoshop никогда не предназначался для веб-дизайна (это понятно даже из названия программы). Но в течение длительного времени не было ничего другого. Поэтому многие считают, что глупо сравнивать Sketch с Photoshop, а вывод всегда будет тот же самый: «Всё зависит от того, для чего вы их используете». Но теперь ситуация меняется, и Adobe уже знает об этом и, похоже, принимает это к сведению.
Можно посмотреть, как Adobe отвечает.
Экспорт активов
Функция экспорт в Sketch является наиболее важным достоинством, так что имеет смысл, что Adobe пошёл по этому пути и интегрировал свой собственную функцию «Создание активов» в Photoshop, что стало первым шагом официального заявления, что Photoshop может быть использован в качестве инструмента интерфейсного дизайна.
Вот краткое сравнение особенностей двух программ.
Sketch
Выберите слой и нажмите «Сделать экспортируемым» в нижнем правом углу. При желании, можно определить такие параметры, как размер и формат, в зависимости от того, как будет использоваться изображение и на каком типе устройств.
Sketch запоминает каждый экспорт, который называется «Slice», и можно получить к ним доступ в интерфейсе с помощью command + Shift + e.
Photoshop
Adobe делает это по-другому. Пользователю решать, что лучше, но некоторые считают, что способ Adobe является более впечатляющим. Сначала включите функцию, перейдя в Файл — Создать — Набор изображений.
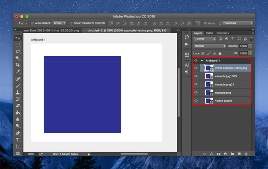
Теперь создайте простой квадрат и сохраните документ. Photoshop автоматически экспортирует слой в папку в зависимости от того, как вы назовёте слой. К примеру, начнем с square.png — тот факт, что указан тип файла, говорит Adobe, что пользователю нужен файл PNG, а остальные настройки можно оставить по умолчанию.
Можно также указать PNG8 / PNG24 или даже «example.jpg 100%», что означает, JPG со 100-процентным качеством вместо качества 90 процентов по умолчанию.
Это потрясающий ход со стороны Adobe, и он показывает, что Adobe действительно слушает своих пользователей. Одна из самых больших проблем пользователей Photoshop является то, что программное обеспечение Adobe является порой неуклюжим. Будем надеяться, компания чаще будет использовать новый подход.
